主题外观设置中提供了非常简单的自定义设置,无需修改主题源码即可配置以下自定义栏目。
在外观设置——高级设置中 包含该配置
配置中可以实现两个功能,一种是 添加自定义栏目/按钮,另一种是隐藏主题默认栏目/按钮。
1. 左侧导航栏目
2. 顶部导航按钮
3. 左侧边栏底部菜单
4. 时光机的社会化图标
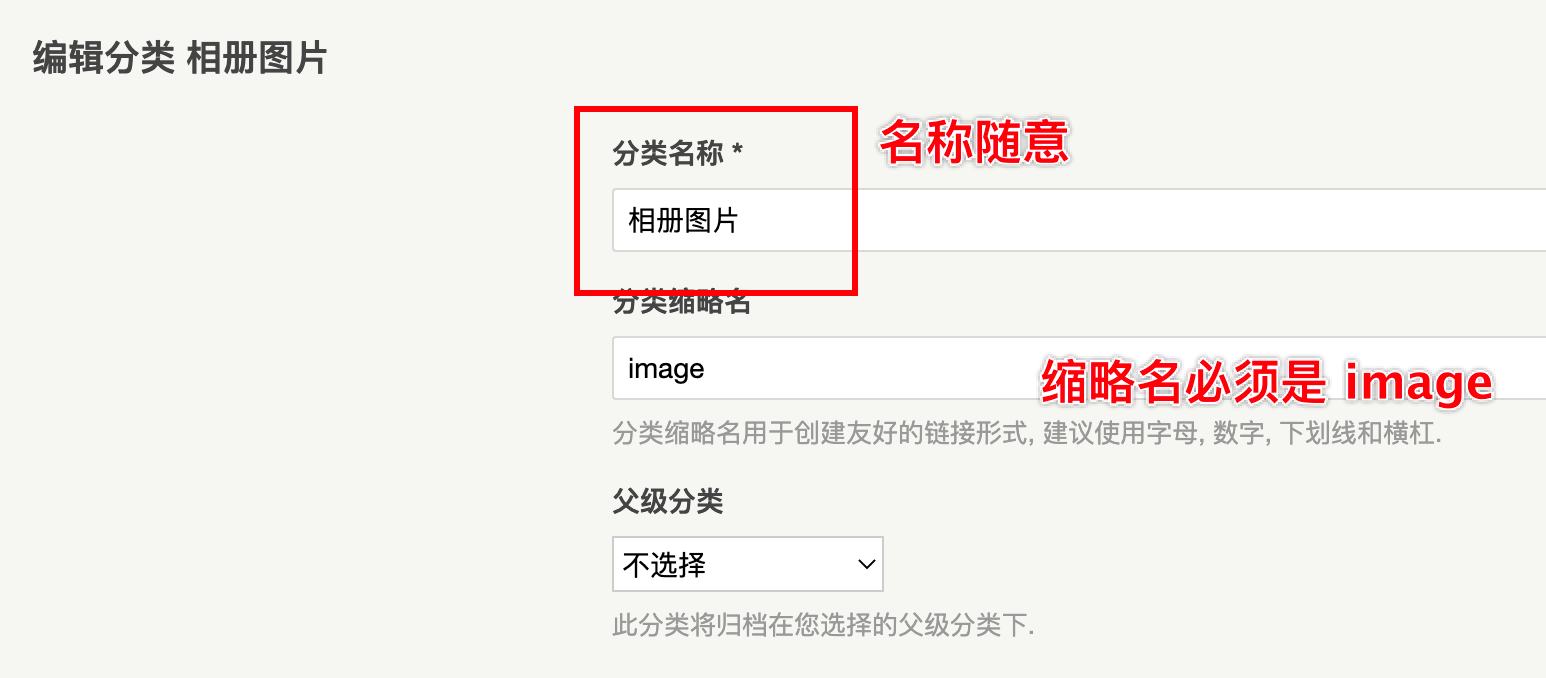
5. 时光机的联系方式内容![图片[1]-Handsome-自定义栏目-三尾狐](https://auth.ihewro.com/user/docs/media/15565128014572.png)
下面配置中所有的可用网页图标列表,参考 图标列表
左侧边栏导航
添加自定义栏目:
name:代表显示栏目/按钮的名称class:使用图标库中的图标link:代表栏目/按钮的链接target(可选): 代表定在何处打开链接文档,如_blank:浏览器总在一个新打开、未命名的窗口中载入目标文档。_self:代表在当前窗口打开。不填则为:_self。更多介绍text_color(可选,8.4及其以上支持): 文字颜色,值为颜色字符串即可,如#ffffff或者rgb(255,255,255)等。icon_color(可选,8.4及其以上支持): 图标颜色
使用emoji之前需要确认博客数据库是否支持!!!(🍜 是一个emoji表情)否则会导致设置数据全部丢失的问题。详情点击typecho 如何支持emoji
{"name":"菜谱","class":"🍜","text_color":"#82B366","link":"xxx.com"},
{"name":"音乐","class":"glyphicon glyphicon-music","link":"xxx.com","icon_color":"#B85450"},
{"name":"音乐2","class":"music","link":"xxx.com"},
{"name":"笔记","class":"glyphicon glyphicon-book","link":"xxx.com"},
{"name":"相册","class":"fontello fontello-picture","link":"xxx.com","target":"_self"}每两项之间,用英文逗号(,)隔开,最后一项请勿加上逗号。
检查配置语法是否正确的方法:将配置内容用[]包裹起来后再复制到json校验 网站中,可以检查你的填写配置语法是否正确。
不显示图标,原因可能是语法错误或者图标根本就不在图标列表中,只能使用图标列表中的图标。
如果想要链接ajax(无刷新)的点击效果,确保你的链接是绝对地址(浏览器地址栏什么样的就是怎么填)而且是本站地址,并且target属性为_self。
支持二级分类栏目(大家一定要注意一下格式⚠️,仍然是每两项之间有一个英文逗号,最后一项后面一定不要加上逗号!⚠️):
{
"name": "音乐",
"class": "glyphicon glyphicon-music",
"sub": [{
"name": "网易云音乐",
"class": "music",
"link": "xxx.com",
"target":"_self"
}, {
"name": "QQ音乐",
"class": "glyphicon glyphicon-book",
"link": "xxx.com",
"target":"_self"
}]
}我的博客配置参考,需要替换里面的链接为你自己的链接(你自己的独立页面或者分类或者其他的链接)
{"name":"仓库","class":"github","link":"https://www.ihewro.com/project.html","target":"_self"},
{"name":"朋友","class":"heart","link":"https://www.ihewro.com/links.html","target":"_self"},
{"name":"相册","class":"image","link":"https://www.ihewro.com/category/image/","target":"_self"},
{"name":"日记","class":"lock","link":"https://www.ihewro.com/category/diary/","target":"_self"},
{"name":"归档","class":"archive","link":"https://www.ihewro.com/archives.html","target":"_self"},
{
"name": "关于",
"class":"coffee",
"sub": [{
"name": "关于我",
"class": "coffee",
"target":"_self",
"link": "https://www.ihewro.com/about.html"
}, {
"name": "留言本",
"class": "at-sign",
"target":"_self",
"link": "https://www.ihewro.com/msg.html"
}]
}隐藏默认栏目:
左侧边栏目默认加载首页按钮。隐藏方法:
{"name":"home","status":"hide"}顶部导航栏目
添加自定义栏目:
与左侧边栏导航配置的书写规则完全相同(顶部导航不显示name字段):
{"name":"音乐","class":"music","link":"xxx.com"},
{"name":"音乐2","class":"glyphicon glyphicon-music","link":"xxx.com","icon_color":"#B85450"},
{"name":"相册","class":"fontello fontello-picture","link":"xxx.com","target":"_self"},
{"name":"菜谱","class":"🍜","link":"xxx.com"}
每两项之间,用英文逗号(,)隔开,最后一项请勿加上逗号。
检查配置语法是否正确的方法:将配置内容用[]包裹起来后再复制到json校验 网站中,可以检查你的填写配置语法是否正确。
不显示图标,原因可能是语法错误或者图标根本就不在图标列表中,只能使用图标列表中的图标。
如果想要链接ajax(无刷新)的点击效果,确保你的链接是绝对地址(浏览器地址栏什么样的就是怎么填)而且是本站地址,并且target属性为_self。
隐藏默认栏目:
顶部导航按钮默认加载闲言碎语按钮。隐藏方法:
{"name":"talk","status":"hide"}左侧边栏底部菜单
底部菜单开启的时候,默认会显示“管理入口”、“文章rss”、“评论rss”链接的入口,你可以在配置中删除对应项来隐藏指定的默认菜单项:
{"name":"comment_rss"},
{"name":"post_rss"},
{"name":"admin"}除了内置项,你可以增加新的项:
{"name":"comment_rss"},
{"name":"post_rss"},
{"name":"admin"},
{"name": "我的Github","class":"github","link":"https://github.com/ihewro","class":"github"}时光机社会化图标
默认已经填入了配置,书写规则和上面基本类似:
name:代表显示按钮的名称class:表示按钮的网页图标的样式link:代表按钮的链接status:当status值为single时,特指页面中的绿色文字按钮,此时无需填写class项。
{"name":"twitter","class":"fa fa-twitter","link":"#"},
{"name":"facebook","class":"fa fa-facebook","link":"#"},
{"name":"googlepluse","class":"fa fa-google-plus","link":"#"},
{"name":"github","status":"single","link":"#"}简单配置,只需要修改”value”和”link”的值(修改# 那个位置的值,不要修改错位置!!)。高级配置,模仿上面的写法,增加或者删除相应的项目即可。
每两项之间,用英文逗号(,)隔开,最后一项请勿加上逗号!!
时光机联系方式
默认已经填写email、QQ、微博以及网易云音乐的配置:
name:代表显示栏目的名称img:表示该联系方式的图标(图片格式)link:代表联系方式的地址value:代表该栏目显示的值
{"name":"email","img":"https://ww4.sinaimg.cn/large/a15b4afegy1fg2pmtjbaej201s01s0aw","value":"ihewro@163.com","link":"#"},
{"name":"QQ","img":"https://ww4.sinaimg.cn/large/a15b4afegy1fg2pnirhr2j201s01va9u","value":"535425690","link":"#"},
{"name":"微博","img":"https://ww4.sinaimg.cn/large/a15b4afegy1fg2pofbz5fj201s01swe9","value":"@i超级男孩","link":"http://weibo.com/hewro"},
{"name":"网易云音乐","img":"https://ww4.sinaimg.cn/large/a15b4afegy1fg2pouholzj201s01s0ja","value":"@许多年以后我依然是我","link":"http://music.163.com/#/user/home?id=83271175"}简单配置,只需要修改”value”和”link”的值(修改# 那个位置的值,不要修改错位置!!)。高级配置,模仿上面的写法,增加或者删除相应的项目即可。
每两项之间,用英文逗号(,)隔开,最后一项请勿加上逗号!!
2、本站永久网址:www.sanweihu.com
3、本网站的文章部分内容来源于网络,仅供大家学习与参考,如有侵权,请联系站长进行删除处理。
4、本站资源仅供学习和交流使用,版权归原作者所有,请在下载后24小时之内自觉删除。
5、本站大部分下载资源收集于网络,不保证其完整性以及安全性,不提供技术支持,请下载后自行研究。
6、若作商业用途,请购买正版,由于未及时购买和付费发生的侵权行为,使用者自行承担,概与本站无关。
















暂无评论内容