相册
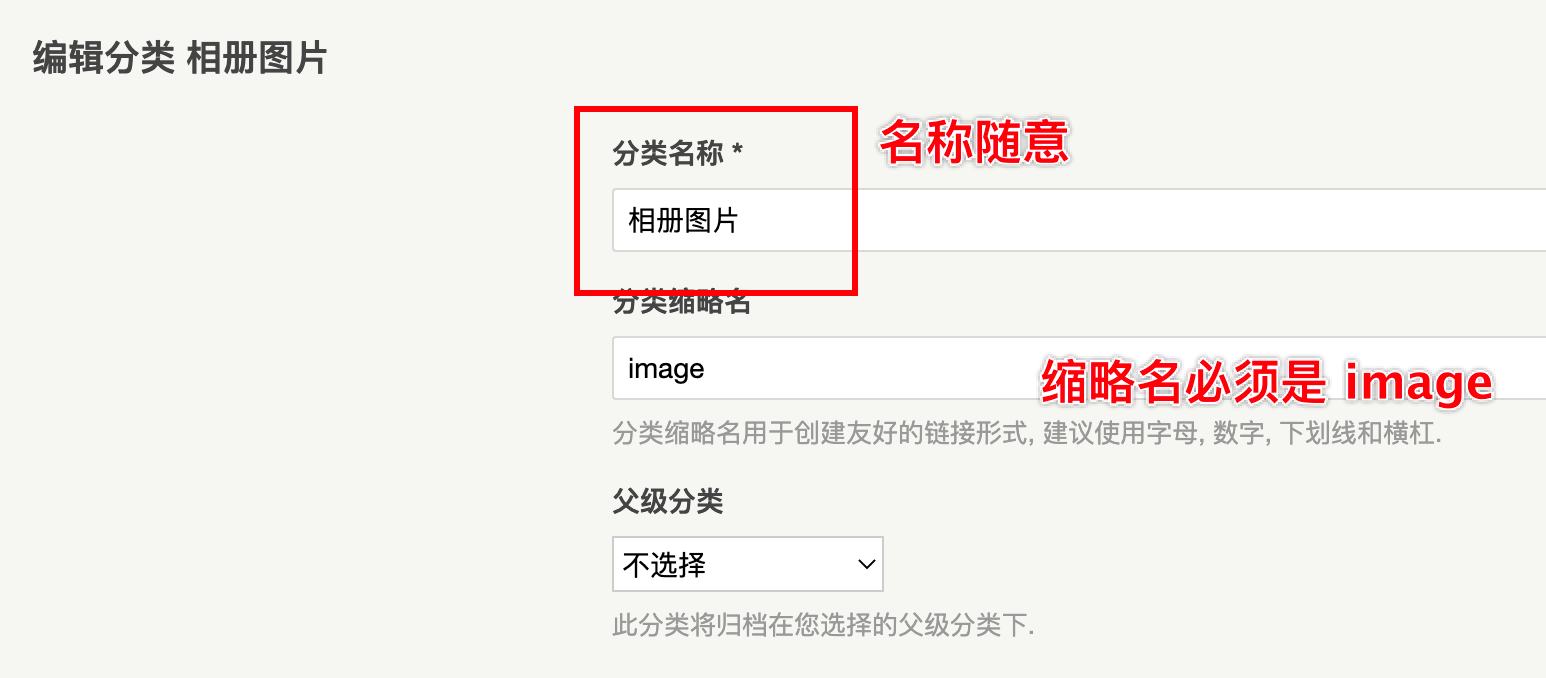
创建相册分类
- 新建分类:分类的缩略名称为
image(这个是固定的,标识该分类是相册)。分类描述会输出到相册列表页面
创建相册

- 创建属于「相册分类」的一篇文章,即创建了一个新的相册。每篇文章就是一个相册。文章的标题即相册的标题。
- 在文章的自定义字段中添加字段名
album,填写的值为相册描述 - 在编辑器中添加图片即为上传相片到当前的相册中
添加图片:允许以下的几种方式:- 使用自带的附件功能,上传并插入编辑器中
- 使用markdown的图片语法,支持外站链接
- 使用html语法,支持外站链接
举例:

<img src="图片地址" alt="图片描述">

<img src="http://localhost/build/usr/uploads/2018/05/1374653827.png" alt="奔跑的日子">主题代码会自动解析代码,并显示为相片格式,编辑器内多余的文字将不会显示
独立页面
使用方法
![图片[2]-Handsome-主题功能-三尾狐](https://auth.ihewro.com/user/docs/media/15755359687292.jpg)
在后台了撰写——创建页面的右下角的自定义模板选择相应的自定义模板即可。下面简单介绍自定义模板的使用方法。
时光机
关注微信公众号ihewro(我要起飞啦熬)按照微信公众号发送时光机 即可通过微信公众号同步发送到handsome主题的博客中
- 填写地址的时候,必须填写为 cross.html(就是上图中的第二个红框的位置,点击一下可以编辑的,独立页面的标题可以随意填写)
- 外观设置——初级设置——首页左侧边栏头像的链接地址 默认是时光机页面的地址,你可以修改
- 内容框里面不用填任何东西,这个页面在前台(就是直接打开这个独立页面,然后在登录的状态下)就可以发布“说说”,用来记录你的日常和心情的~
看不到输入框:请确保你已经登录了,并且该独立页面允许评论(只有管理员登录后才会显示输入框,游客是看不见的,请放心)
如何删除说说:在后台的评论管理中删掉该页面的对应评论即可。
说说不能发表图片: 见常见问题
后台 设置——评论——允许使用的HTML标签和属性 里面添加html标签
<img src="">
<audio class="" src="" preload>
<video src=""></video>文章归档
- 地址随意填写。
- 内容框不用填任何内容。这个页面会自动把你所有文章以时间树的形式显示出来。
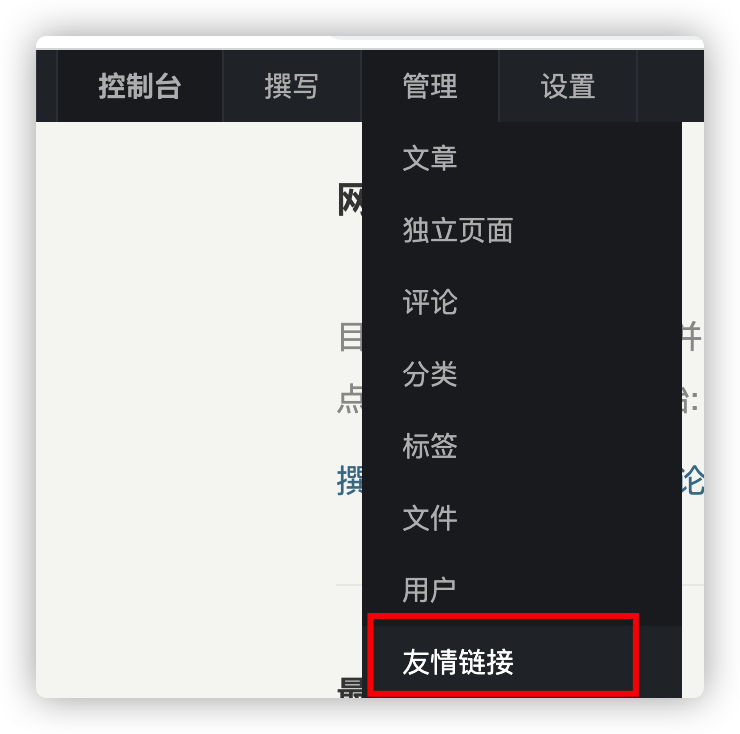
友情链接
- 地址随意填写。
- 这个页面自动输出
Handsome插件里面设置的友情链接。(在 typecho 后台的管理按钮下会有一个「友情链接」的 tab,点击进入。具体用法见插件设置)友情链接页面的本博信息在独立页面的输入框中填写即可,会和链接一起输出。

留言板
- 地址随意填写。
- 这个页面会自动输出评论数最多的前15名。如果需要填写自定义内容在输出框中填写即可,会一起输出。
豆瓣清单
- 地址随意填写。
- 这个页面会自动输出你的豆瓣书单(
已读的书)、电影清单(已看的电影)。 - 在自定义字段中填写:名称为
doubanID,值为你的豆瓣ID。访问该网址以检查的ID是否正确:https://www.douban.com/people/你的豆瓣ID/,填写的是豆瓣ID,不是整个url地址 - 因为需要写入缓存文件,请确保你的主题下的
aseets/cache目录可写 - 请确保的你的豆瓣有
已看的电影和已读的书的数据,不然会显示错误。 - 图书数据不能显示,一直显示“数据已添加成功,请刷新一次”,刷新了还是显示不了的话,一般是全站静态缓存了,请修改你的cdn缓存策略,不要全站静态缓存,缓存静态资源(.jpg .css .js)之类文件即可
![图片[4]-Handsome-主题功能-三尾狐](https://auth.ihewro.com/user/docs/media/15755360344750.jpg)
github项目
- 地址随意填写
- 这个页面会输出你所想要输出的github项目名称
你有两种方式显示你的github项目:
输出所有的你的github项目
受限制与github提供的api限制,你只能显示30个你的github项目清单
- 在自定义字段中填写:名称为
github,值为你的github用户名
自定义输出项目(待开发,暂不能使用)
在编辑器中按照下面的格式填写:
[github="用户名/仓库名"]
//举例:
[github="ihewro/typecho-theme-leaf"] bilibili 追番
该独立页面不是主题的内置的功能,主题仅对此进行了适配,需要安装 https://github.com/fengmo66/Mo66CnBilifan 插件,具体使用说明见该插件页面的介绍。因为不是我开发的,遇到的问题麻烦询问原开发作者。
© 版权声明
1、本网站名称:三尾狐
2、本站永久网址:www.sanweihu.com
3、本网站的文章部分内容来源于网络,仅供大家学习与参考,如有侵权,请联系站长进行删除处理。
4、本站资源仅供学习和交流使用,版权归原作者所有,请在下载后24小时之内自觉删除。
5、本站大部分下载资源收集于网络,不保证其完整性以及安全性,不提供技术支持,请下载后自行研究。
6、若作商业用途,请购买正版,由于未及时购买和付费发生的侵权行为,使用者自行承担,概与本站无关。
2、本站永久网址:www.sanweihu.com
3、本网站的文章部分内容来源于网络,仅供大家学习与参考,如有侵权,请联系站长进行删除处理。
4、本站资源仅供学习和交流使用,版权归原作者所有,请在下载后24小时之内自觉删除。
5、本站大部分下载资源收集于网络,不保证其完整性以及安全性,不提供技术支持,请下载后自行研究。
6、若作商业用途,请购买正版,由于未及时购买和付费发生的侵权行为,使用者自行承担,概与本站无关。
THE END















![SnapShot v1.50.0.1829∕1830 [硬盘备份软件]](https://img.sanweihu.com/2025/20260122223538919.png)
暂无评论内容