主题由于美化/自定义修改导致的一些问题排查
这些问题一般是刚刚安装好主题是正常的,但是经过美化、设置后突然出现问题,可以按照下面排查。
- 配置出现了问题,切换到别的主题,然后再切换回来,这一过程会清空之前的所有配置,请提前备份。
- 修改了源代码导致了问题。删除以前的旧主题文件夹,然后上传新的主题文件夹
- 逐个禁用插件排查导致问题的插件
文章发布后,有一部分内容丢失了?
一般是因为你的文章中包含了emoji,typecho默认不支持emoji,导致emoji后面的文字丢失了,可以百度一下 typecho 支持emoji 有教程的。typecho 支持 emoji 教程
主题设置进行某个设置后,主题的设置都被清空了
- typecho默认不支持emoji ,如果设置里面包含了特殊字符会导致设置都被清空,因为数据库保存不了这个编码的数据
- 如果之前有外观设置数据备份或者数据库备份,可以切换到别的主题再切换回来,最后还原一下备份数据,
- 如果不存在备份,只能切换到别的主题再切换回来恢复默认的主题设置了
- typecho 如何支持emoji
主题前台、后台外观设置界面均不显示样式,样式彻底乱掉
- 原因:主题默认使用的 Jsdelivr 的公共 CDN 目前失去了大陆牌照,在国内部分线路中无法访问
- 主题外观设置——速度优化——选择公共CDN库,选择本地或者别的
CDN库,并且升级到最新版本的主题
CDN选择本地或者非Jsdelivr,Vditor资源仍然走Jsdelivr/后台Vditor编辑器无法显示
- 首先升级到最新版本(8.3版本及其以上版本)
- 然后看下这里静态资源本地化,因为vditor的资源目前只有jsdelivr CDN有。也可以在Handsome插件设置里面不使用vditor编辑器以及vditor.js 前台解析的功能。
前台文章一直显示加载中loading
- 可能因为vditor.js 资源走的是jsdelivr cdn,具体解决方法看上一条
- 也有可能外观设置界面的——pjax设置——回调函数 你填写的代码有问题,尝试清空一下
- 同理还有Handsome插件设置里面的vditor.js 回调函数尝试清空一下
- 也可以在Handsome插件设置中切换为typecho自带解析器
首页顶部的图表一直加载中/首页顶部的图表日历显示错误
- jsdelivr CDN加载图表库的问题,解决方法参见上上一条
- 首先在Handsome插件里面构建一下索引即可的
- 其次确保你的博客没有js错误,没有因为插件或者是自定义js导致的错误代码
博客标题设置
主题涉及到标题有下面几个位置,分别说明这几个位置修改地方:

- 1 和 5 是在 typecho 后台的「设置-基本-站点名称」可以修改
- 2 在 外观设置——初级设置里面的「博客标题后缀」 可以修改
- 3 在 外观设置——初级设置里面的「首页名称」可以修改
- 4 在外观设置——初级设置里面的「博主名称」可以修改
- 6 在外观设置——初级设置里面的 「首页一行文字介绍」可以修改,如果想要使用随机文字,可以在主题增强功能里面开启「一言」接口,暂不支持自定义接口
- 7 在外观设置——初级设置里面的「博主的介绍」可以修改
点击首页头像,显示404页面
- 需要新建“时光机”独立页面,具体方法见独立页面
主题内的博客头像怎么设置
主题中的头像有两个地方如下图所示

- 1 显示在
时光机、评论、右上角顶部的头像处:gravatar(全球通用头像),打开后台——控制台——个人设置,点击左侧的头像,去该网站使用你在个人设置里填写的电子邮箱地址注册账号,并上传头像,typecho的头像会自动更新- 如果gravatar打不开(可能某些地区需要科学上网),可以使用cravatar 国内的镜像社区来替代,具体方法如下:
- 主题外观设置界面——速度优化——gravatar 镜像源填写
https://cravatar.cn/avatar/ - 在 typecho 目录下的
config.inc.php中添加define('__TYPECHO_GRAVATAR_PREFIX__', 'https://cravatar.cn/avatar/');代码 (这个配置可以让typecho后台的头像也显示正常) - 在https://cravatar.cn/ 中 使用 typecho 后台中个人资料的邮箱地址注册,并上传头像
- 主题外观设置界面——速度优化——gravatar 镜像源填写
- 如果gravatar打不开(可能某些地区需要科学上网),可以使用cravatar 国内的镜像社区来替代,具体方法如下:
- 2 显示在首页的左侧边栏中:主题外观设置——初级设置——头像设置,填写图片地址,请确保这个图片地址是没有防盗链的,最简单方式就是在文章编辑页面右侧附件上传图片可以获得图片地址
主题右侧边栏的运行时间怎么设置?
- 配置外观设置——初级设置——博客开始时间 即可
- 示例:2019-01-02 注意月、日都是两位数字
浏览器标题栏中左侧小图标如何设置

- 这个图标叫favicon图标,图标的名称必须是
favicon.ico,不能是普通的png等图片格式,可以在一些在线工具网站上将图片转成ico 图标文件- 在线转换ico 网站百度一下很多,举个例子:https://www.websiteplanet.com/zh-hans/webtools/favicon-generator/
- 比如我的博客的ico图片文件地址为 https://www.ihewro.com/favicon.ico
- 将你生成的
favicon.ico放到typecho的目录下(图标文件名称必须是favicon.ico) - 清空浏览器缓存即可看到效果
自定义logo 配置中 设置图片或者svg的html如何填写
- 图片
<img src="图片地址" />logo 图片的尺寸大小一般200*80 左右的尺寸
- svg,可以参考我的配置
<pre class="wp-block-zibllblock-enlighter"><code class="gl" data-enlighter-language="generic" data-enlighter-theme="" data-enlighter-highlight="" data-enlighter-linenumbers="" data-enlighter-lineoffset="" data-enlighter-title="" data-enlighter-group=""><pre class="wp-block-zibllblock-enlighter"><code class="gl" data-enlighter-language="generic" data-enlighter-theme="" data-enlighter-highlight="" data-enlighter-linenumbers="" data-enlighter-lineoffset="" data-enlighter-title="" data-enlighter-group=""><img src="https://img.sanweihu.com/2025/01/logo.svg" type="image/svg+xml"/></code></pre></code></pre>全局音乐播放器一直在加载,无法显示歌单/文章中的音乐播放器不显示
- 如果使用了美化插件,针对handsome8.2~8.4 版本 不要开启美化插件中的「响应计时」的选项
- 如果你是 handsome8.2版本,请确保 Handsome 插件设置里面的云解析地址的前缀和你的博客地址一致,比如你的博客地址是 https://www.ihewro.com ,云解析地址的前缀如果是 ip 或者是 http://开头的或者 https://ihewro.com 都不行,要完全一致 。也可以升级到 handsome 8.3(然后将该配置处清空)及其以上版本解决
- 服务器需要安装curl扩展,请勿禁用
curl_exec函数,并且curl扩展需要支持https - 如果仍然不能解决,请使用手动添加歌曲功能
全局音乐播放器显示歌单但是无法播放,一直切下一首
- 网易云会时常封禁
cookie,导致解析失败,具体可以参考这里 如何设置网易云cookie
在 Handsome 插件设置可以配置,如果你是网易云会员可以将您的 cookie 填入此处来获取云盘等付费资源,听歌将不会计入下载次数。
由于网易云音乐多次封禁 Meting 所使用的 Cookie (具体表现为网易云音乐歌曲无法播放,播放列表仅剩一首歌)因此请自行获取 Cookie 并进行配置,以保障正常使用。方法如下:
1、浏览器 访问 http://music.163.com/ 登录你的网易云
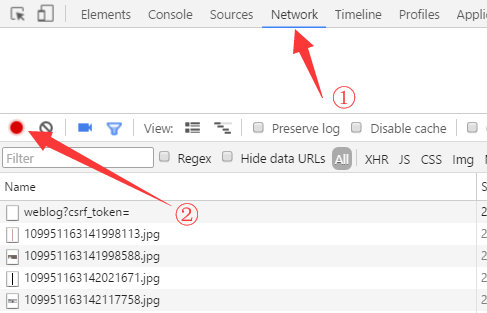
2、按下 F12(或 Ctrl+shift+i)打开浏览器控制台,切换到Network选项卡,点亮左侧这个小红点

3、刷新浏览器,等待页面再一次加载完毕
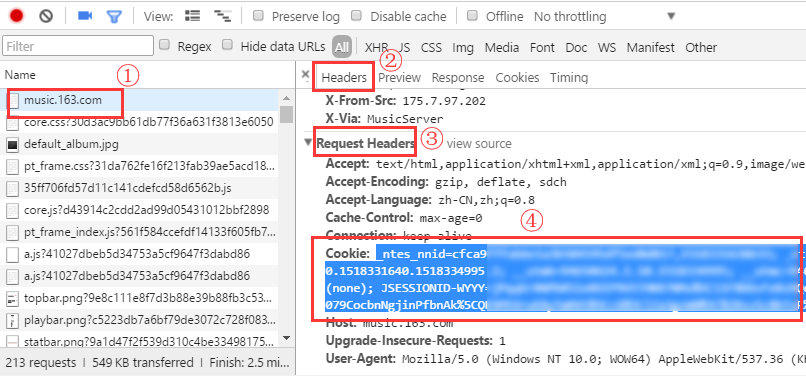
4、将下侧出现的列表拉到最顶上,找到 Name 为 music.163.com 的这一项,点进去
5、在 Headers 选项卡中往下拉,找到 Request Headers,选定并复制 Cookie: 后面的文字内容

6、填写到 Handsome 插件设置里面的「网易云 Cookie」设置项中
cookie 有一定的有效期,具体时间没有测试过,应该还挺长的,如果过期了,尝试再次登录按照上面操作一次。
- qq 音乐有的服务器也需要设置 cookie,设置 cookie 方式见上一条的链接(需要升级到 handsome8.3 及其以上版本才可以设置 qq 音乐的 cookie)
- QQ音乐歌单请勿设置为私密歌单,否则无法解析
- 歌单中的付费/vip歌曲无法解析,除非设置了有会员身份的cookie
- QQ音乐的cookie在某些服务器上存留时间很短,可以尝试其它的音乐平台,如网易云
音乐播放器设置了自动播放无法播放音乐?
- 有些浏览器限制在自动播放前如果用户没有手动点击页面是禁止播放页面的,是浏览器的限制,这个暂时没有办法
搜索不到结果,一直提示「无相关搜索结果」/搜索结果有问题、错误
- 需要在Handsome插件里面构建一下搜索的索引
搜索框搜索提示有内容,但是最终搜索页面没有显示结果?
- typecho bug,详见issue#705
- 打开 typecho 目录下面的
var/Widget/Archive.php文件 - 搜索
$keywords = $this->request->filter('url', 'search')->keywords;替换成$keywords = $this->request->keywords;
不解析表格?不解析html?
- typecho 原生markdown解析器非常弱,可以解析HTML,但是无法解析表格。可以配合以下插件使用typecho-plugin-Parsedown 或者 typecho-markdown(包含更多markdown语法)
插件安装后请注意文件夹命名要求。安装插件后,无需任何设置,自动替换前台文章解析,支持解析表格和HTML代码。
- typecho开发版本是支持解析表格的,可以使用开发版本
- 或者使用Handsome插件设置里面的vditor.js 接管前台的所有解析,包括html和表格语法等等
- typecho 1.1版本的原生markdown解析器不支持解析HTML代码,必须使用特权模式才可以解析HTML代码,示例如下:
!!!
// 你的HTML代码
!!!- 使用typecho开发版本(比1.1正式版本更高的版本)下载开发版本
密码文章/登录界面输入正确密码显示密码错误/登录失败
- 主题使用ajax请求,通过提交密码后的页面是否有「相应的内容」(登录成功后有登录信息,密码文章输入正确后有文章内容)来判断是否提交成功。如果你使用全站静态缓存全站页面,即使你提交正确密码,页面内容是不会变的(因为被缓存了),所以显示提示失败。
- 动态PHP博客不应该缓存
.php、.html后缀文件,只需要缓存.js、.css和图片类型的文件即可。 - 怎么取消缓存?问相应的CDN运营商,发工单都会得到满意回复。提问的内容是「如何取消全站缓存,只缓存静态资源文件?」
单篇文章加密的文章,如何在首页列表中显示标题
需要修改typecho的源代码,在typecho目录下的var/Widget/Abstract/Contents.php 文件中,搜索此内容被密码保护 找到对应行,在该行的开头添加两个斜杆,注释掉该行代码即可。
![图片[6]-Handsome-常见问题-三尾狐](https://img.sanweihu.com/2025/01/20250121163935731-20250121083935497046.webp)
注册在哪里?/怎么开启注册功能?
- 注册功能是typecho 自带支持的,具体开启方式:后台——设置——基本——是否允许注册——选择允许
- 开启之后,在typecho的后台登录页面(一般是x x x com/admin),未登录的时候,页面中会有“注册的入口”
- handsome8.3 及其以上版本,在开启注册后会在右上角弹窗中显示注册页面
豆瓣清单数据显示错误?
- 每三天更新数据,新添加的数据不会马上更新
- 如果一直显示“数据已添加成功,请刷新一次”,刷新了还是显示不了的话,
- 一般是全站静态缓存了,请修改你的cdn缓存策略,不要全站静态缓存,缓存静态资源(.jpg .css .js)之类文件即可
主题的侧边栏无法点击/主题一些按钮点击没有效果/主题的图标不显示
- 主题已经内置了jquery,一般是使用的插件又导入了一个jquery导致两个库冲突了,需要排查一下插件问题
- 一些自定义修改的代码本身有问题(比如代码标签没有闭合)导致了整个页面的js都执行失败了,需要自己排查一下自定义修改的部分
- 外观设置——高级设置里面的左侧边栏配置或者顶栏配置的图标填写错误
- 外观设置——初级设置——首页名称左侧的图标,这个地方填写的值有问题,不能填写图片地址,如果需要图片logo,需要在下面的「logo的HTML结构」里面配置
MathJax 在某些文本解析有问题
可能原因如下:
- 如果使用了markdownparse 这类第三方的markdown解析器,会把
=错误解析掉的,需要需要加两个反斜杠,即\\=。 $$结束符号的前一行不能是空行- 第三方的插件中如果有mathjax功能,需要关闭,或者在主题增强功能里面关掉主题内置的mathjax,否则重复mathjax解析会带来问题。
文章/右侧边栏的随机头图如何增加/修改
- 在主题目录下面的
assets/img/sj是头图的随机文件夹 - 在主题目录下面的
assets/img/sj2是右侧边栏的小图标的随机文件夹 - 直接向文件夹中增加或者删除图片即可,支持多种图片后缀混合(如.jpg .png等)
- 如果随机图片超过1个,但是博客一直只显示第一张图片,可以检查服务器php是否禁用了
scandir函数
开启文章截图,但是显示「跨域问题」
- 如果文章头图不是自己服务器上的图片地址会导致这个问题,这个问题暂时无法解决,可以更新头图地址为自己服务器上的图片地址
主题静态资源配置「主题本地静态资源自定义cdn加速」后显示CORS跨域问题
- 控制台报错举例:
Access to font at 'https://cdn.x x x.com/handsome/assets/fonts/sourcesanspro/sourcesanspro.woff' from origin 'https://xxxx.com' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.- 你配置的CDN地址 不允许外部其它站点跨域访问,因此你的博客https://xxxx@com 无法引用你的cdn资源
- 具体配置跨域的方法可以百度一下或者联系你的cdn服务商或者云存储空间服务商咨询
自定义添加的评论表情无法解析
- 如果表情的静态资源存在你自己的外部CDN,并且配置了「静态资源加速」,但是此时本地服务器也需要存储一份,因为需要检查对应的图片文件是否存在来决定是否解析表情。
个别文章右侧边栏错位问题
- 可以检查文章中是否存在未闭合的 html 标签,比如
<div>只写了开始标签,没有写</div>闭合标签就会导致该html中节点结构错误。 - 同时可以检查是否存在未闭合的短代码标签,如
[hide],没有[/hide]闭合标签。
主题左侧边栏底部「文章」和「评论」按钮点击后是代码?
- 「文章」和「评论」按钮点击后的页面是RSS页面,是提供地址给RSS订阅器阅读的,不是乱码,具体可以看下这里说明RSS的简单使用指南
- 可以在外观设置中的「外观设置开关」找到「 不显示左侧边栏底部菜单」设置关闭即可。
主题的备份功能失效,无法备份与恢复备份
- 请确认外观设置界面的时光机配置–时光机身份验证编码 不为空
- 如果是数据库有过迁移,检查迁移后的数据库编码是否为utf8mb4,很可能之前备份数据中有emoji,但是迁移后的数据库不支持emoji,导致无法恢复备份。具体可以参见typecho 如何支持emoji
- 不要使用typecho 1.2开发版本,请使用typecho 正式版本(1.0/1.1/1.2)
2、本站永久网址:www.sanweihu.com
3、本网站的文章部分内容来源于网络,仅供大家学习与参考,如有侵权,请联系站长进行删除处理。
4、本站资源仅供学习和交流使用,版权归原作者所有,请在下载后24小时之内自觉删除。
5、本站大部分下载资源收集于网络,不保证其完整性以及安全性,不提供技术支持,请下载后自行研究。
6、若作商业用途,请购买正版,由于未及时购买和付费发生的侵权行为,使用者自行承担,概与本站无关。
















暂无评论内容